作为UI设计师,使用adobe xd单纯做界面还算够用,但它的基本绘图工具较少,如果要绘制插图就会比较辛苦。用来搭配本家族的PS和AI,可作为补充。没有Mac电脑,又同时在工作中会用到Adobe,那么做UI设计可以使用XD。
不过相比起XD,我更推荐UI设计师使用Pixso来作为主要的UI工具!
我从6个角度出发,来对比一下两者各个方面,大家可以根据自身的使用情况来选择:

「上手难度」:
XD:★★★★★
Pixso:★★★★★
XD作为Adobe公司的产品,布局同公司的软件PS、A较为类似,使用的习惯(比如快捷键的设置)这些也比较靠近。
而Pixso的功能设置则更靠近figma的使用,而且它的功能非常精简,专为界面设计软件制作的,即便一开始没接触过相似的软件,也能快速上手。
两者在快速上手这一方面其实没有太大的差距,都属于较好上手的软件。

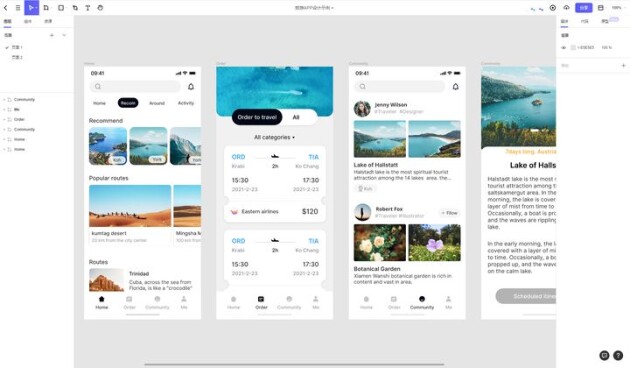
Pixso的设计页面
「平台支持」:
XD:★★★★☆
Pixso:★★★★★
XD和Pixso都是支持Windows和macOS双系统的设计工具。
相比较而言,Pixso更方便——打开web就可以使用。而XD则需要安装客户端,对电脑配置也有一定的要求。
「UI绘图功能」:
XD:★★★★☆
Pixso:★★★★★
从矢量图绘制方面来说,Pixso的功能要稍胜一筹,在很多功能的细节处都有人性化的优化,从三个方面来说一说:
1)传统钢笔工具绘图
Pixso的钢笔工具非常灵活,不同于常规的钢笔绘图只能在线上增加点或挪动, Pixso可以自由通过移动矢量的线,所有连接的点也可以自动跟随。
XD的钢笔工具则更偏向于传统的钢笔工具,够用但不够灵活。

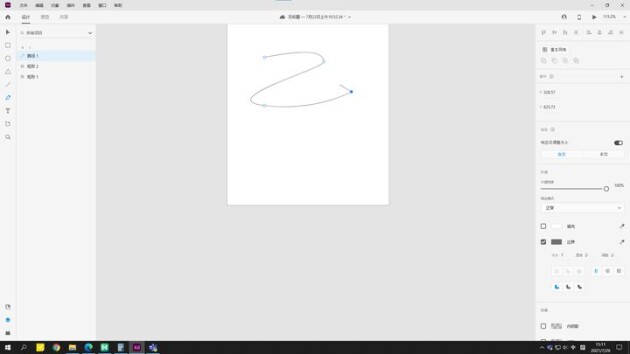
XD的绘图界面
2)快速绘图工具
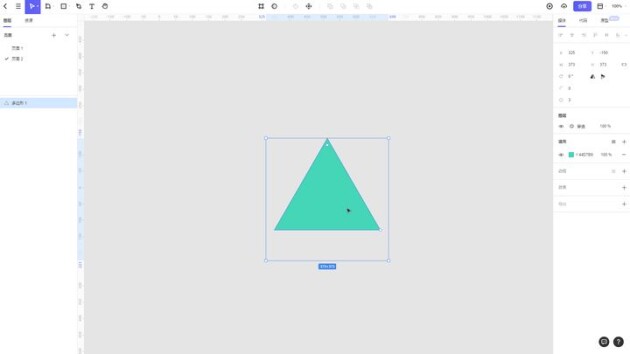
XD和Pixso都有基础图形快速绘制工具,但Pixso多出一个星形,并且在更改图形形状时,可以通过挪动锚点而增加/删减角,从而达到更改形状的目的,对于快速绘图这一块来说非常便利。
举个例子:同是一个正方形,Pixso可以挪动其中一个角,快速的将正方形改变成五边形或者三角形,而XD只能改变正方形的长宽高或者角度,但这个改变的范围只能是在四边形的范畴内。

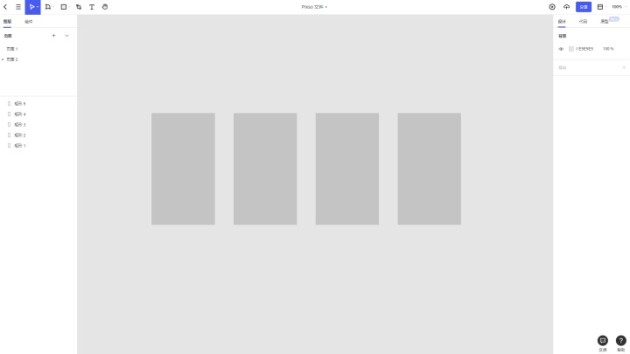
3)图层智能操作
Pixso在这一块的智能排版功能非常完善,从自动布局到智能选择,可以很轻松的达到快速排版的效果。XD方面目前应该只有repeat grid快速布局是用来实现自适应布局的。

Pixso的智能选择功能
「团队协作」:
XD:★★☆☆☆
Pixso:★★★★★
XD尽管支持平台比sketch要多,相对而言对于团队协作会有好一点,但与支持多人实时协作的Pixso相比,XD的团队协作方面就输了不止一点。
Pixso基于web设计,因此在协作的基础上来说,就有着得天独厚的优势:可以多人同时登录同一个文档进行操作。
「第三方工具」:
XD:★★★★★
Pixso:★★★☆☆
XD属于Adobe家族,它能很完美地与AI/PS/AE等设计软件配合,这种全家桶生态对于设计师来说非常友好。
Pixso是新起之秀,目前还在逐步完善中,但可以期待的是,它的插件生态肯定是像sketch这类UI软件靠齐的,借助插件来实现一些设计想法。
「交付与兼容」:
XD:★★★☆☆
Pixso:★★★★★
XD的源文件交付需要通过第三方平台,这是传统设计软件的通病。而且XD不支持其他文件格式导入,对于从sketch迁移过来的设计师来说很不方便。
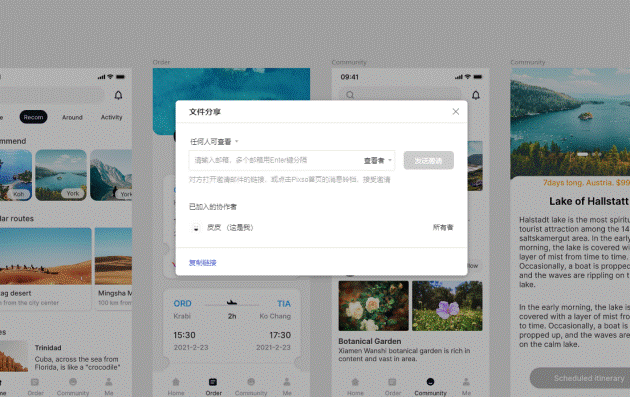
而Pixso在这一点上优化了许多——因为基于web创建,Pixso的设计稿还可以自动生成链接,团队成员打开链接即可查收内容,协作效率提升数倍。

Pixso进行交付
与此同时,Pixso支持sketch文件导入,并且目前能做到90%的兼容程度,如果是用惯了sketch的设计师,想将工作文件转移过来也是轻而易举的~
总结:
UI设计的工具越来越多,从最初不算完全对口的PS到现在越来越专精的sketch、XD之类,都是很不错的选择。或许会有人问:做设计师是不是必须要会某一种工具?我想答是否定的,比如刚刚上文举例的Pixso,用它来进行设计也很不错。如果你能熟练地使用PS来进行UI设计,也未尝不可。
这些软件始终只是一款工具,可能适合A,却不适合B。具体选择哪一款软件作为自己的生产工具,还是要都尝试过再下决定比较好,点开链接试试看吧 → pixso.design
免责声明:市场有风险,选择需谨慎!此文仅供参考,不作买卖依据。